#vue tools
Explore tagged Tumblr posts
Text
0 notes
Text
Best News of Last Week - July 3, 2023
🐕 - This dog is 'disc'-overing hidden treasures! Get ready for the 'paws'-itively successful fundraiser, Daisy's Discs!
1. Most unionized US rail workers now have new sick leave

More than 60% of U.S. unionized railroad workers at major railroads are now covered by new sick leave agreements, a trade group said Monday.
Last year railroads came under fire for not agreeing to paid sick leave during labor negotiations.
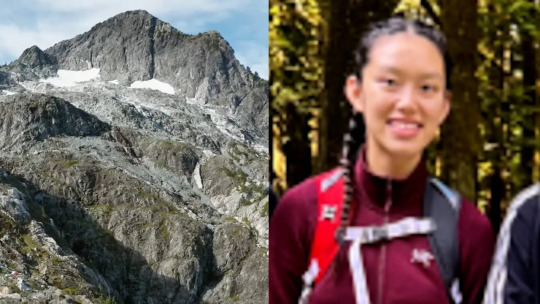
2. Missing teen found after being lost in the wilderness for 50 hours

Esther Wang, 16, had been hiking with three other people through the Maple Ridge park on Tuesday.
The group made it to Steve’s lookout around 2:45 p.m. that day.However, when they headed back down to the campsite, after about 15 minutes of hiking, the group leader realized Wang was missing. They returned to the lookout to look for Wang but couldn’t find her. The leader headed to the trail entrance to notify a park ranger and police.
“Esther Wang has been located. She’s healthy, she is happy and she’s with family.”
3. A dog has retrieved 155 discs from woods. They’ll be on sale soon, with proceeds going to the park in West Virginia where they were found

Meet Daisy, the yellow Labrador retriever with a unique talent for finding lost Frisbee golf discs at Grand Vue Park in West Virginia. Four years ago, while on a walk with her owner Kelly Mason, Daisy discovered a disc in the woods and proudly brought it back. Since then, Daisy's obsession with finding stray discs has grown, and she has collected an impressive cache of 155 discs.
Mason and park officials have now come up with a plan to return the discs to their owners if they are labeled, and any unclaimed discs will be sold as a fundraiser to support the park's disc golf courses. Daisy's Discs is expected to be a success, with many excited about the possibility of recovering their lost discs thanks to Daisy's remarkable skills.
4. Australian earless dragon last seen in 1969 rediscovered in secret location

A tiny earless dragon feared to be extinct in the wild has been sighted for the first time in more than 50 years – at a location that is being kept secret to help preservation efforts.
The Victorian grassland earless dragon, Tympanocryptis pinguicolla, has now been rediscovered in the state, according to a joint statement issued by the Victorian and federal Labor governments on Sunday.
5. Detroit is going to power 100% of its municipal buildings with solar

All of Detroit’s municipal buildings are going to be powered by neighborhood solar as part of the city’s efforts to combat climate change – check out the city’s cool grassroots plan. Meet Detroit Rock Solar City.
The city has determined that it’s going to need around 250 acres of solar panels in order to achieve 100% solar power for its municipal buildings.
6. Canada Officially Bans Cosmetic Testing on Animals

The fight for cruelty-free beauty in Canada has seen a significant breakthrough as the Canadian government legislates a full ban on cosmetic animal testing and trade, marking a victory for Animal rights advocates and eco-conscious consumers.
This landmark decision is part of the Budget Implementation Act (Bill C-47), not only prohibiting cosmetic animal testing but also putting an end to the sale of cosmetics that use new animal testing data for safety substantiation.
7. Belize certified malaria-free by WHO

The World Health Organization (WHO) has certified Belize as malaria-free, following the country’s over 70 years of continued efforts to stamp out the disease.
“WHO congratulates the people and government of Belize and their network of global and local partners for this achievement”, said Dr Tedros Adhanom Ghebreyesus, WHO Director-General. “Belize is another example of how, with the right tools and the right approach, we can dream of a malaria-free future.”
----
That's it for this week :)
This newsletter will always be free. If you liked this post you can support me with a small kofi donation:
Support this newsletter ❤️
Also don’t forget to reblog.
1K notes
·
View notes
Text
From Anne's Facebook page-
Dearest People of the Page. This is Christopher. For as long as I can remember the World Trade Center of New Orleans has anchored the foot of Canal Street. Even in my childhood it had a distinctly retro vibe, with its cross-shaped footprint and rounded observatory deck. In more recent years, it struggled to retain occupants and took on a ghostly atmosphere, a shame given its central location. Very recently the Four Seasons company renovated its interior from top to bottom, installing a new luxury hotel and high end condos on the upper floors. As part of this renovation they installed an exhibit called Vue Orleans. Visitors are greeted with a colorful, multimedia exhibit about the history of the city before express elevators whisk them high above the city to an observatory deck offering gorgeous views. Inside the first floor exhibit the novel INTERVIEW WITH THE VAMPIRE is featured as one of two novels that definitively captures the New Orleans experience. (The other is the beloved classic "A Confederacy of Dunces" by John Kennedy Toole.) I know that Anne would be deeply thrilled by this honor and my profound gratitude goes to the organizers of the exhibit. Love, Christopher Rice
Vue Orleans
16 notes
·
View notes
Text
Dear friends, if you would like to help in Lebanon.

Transcript:
الرفاق والأصدقاء، مع احتدام العدوان الحربي على لبنان، تحتاج جمعية النجدة الشعبية اللبنانية إلى تبرعات للحصول على المعدات الطبية من أجل القيام بدورها في مساعدة الجرحى، ونقلهم في سيارات إسعاف مجهزة، وتقديم الرعاية الطبية، وإجراء
العمليات الجراحية في مستشفياتها. نأمل منكم المساهمة عبر التبرع على الرابط التالي:
https://www.gofundme.com/f/le-secours-populaire-libanais
ونشر هذه الرسالة على جميع الرفاق والأصدقاء وعلى وسائل الإعلام ووسائل التواصل الاجتماعي من أجل الوصول إلى أوسع نطاق ممكن.
نشكر مساهمتكم الإنسانية التي يحتاجها الشعب اللبناني في هذه المرحلة العصيبة.
Comrades and friends, with the intensification of the Zionist aggression on Lebanon, "al Najda al Shaabiya" needs donations to be able to acquire the necessary medical tools to assist the wounded, and transport them with ambulances, and give them proper medical attention, and to conduct surgeries in its hospitals. We hope you contribute by donating to this link:
https://www.gofundme.com/f/le-secours-populaire -libanais
Please share this link as wide as possible.
5 notes
·
View notes
Text
The hope against a hope
"When the villain decides to speak his point of vue.
No filter, no lies, just what’s true.
They tell you I’m broken, lost in my mind,
But they never see the chains that bind.
You call me a villain, but I’m just a man,
Trapped in a system, doing what I can."psycho m.
When you are the other side in the story,
You find yourself a shadow, no glory,
An option, a choice that’s never the best,
You’ll never be their priority, their quest.
No matter what you do, you’re just not enough,
They’ll always choose the other—life’s rough.
When you are the other side in the story,
The writer makes you bear the most worry,
The misunderstood, the misjudged at every turn,
They make you sacrifice, let your soul burn.
Until you abandon your self and your worth,
Until you forget what it means to be on this Earth.
You must be the villain in their tale,
The one whose happiness must fail.
Trapped in shadows, where you belong,
You can't reach them, no matter how strong.
If you do, you’ll become the villain true,
A monster in their eyes, never to break through.
Because you're just a tool in their grand design,
A stepping stone for their rise, you’re left behind.
The writer forces you to play this part,
Makes you hunt their souls, though you wish for peace in your heart.
And when you dare to carve a future of your own,
A brighter future, to be fully grown,
To search for the sun, and erase the dark,
The writer swallows your soul, leaving a mark.
They urge you to keep trying, though you’re drowning in night,
Even as they strip away your light.
Even when the story ends,
No one reaches for your ending, no friends.
While they walk into their happily ever after,
You’re left behind, drowning in disaster—
Unseen, unheard, your story denied,
In the unknown, you’re left to hide.
But I won’t give up, I won’t stand still,
In the dark night, I’ll be the light, with will.
In a hopeless day, I’ll be the hope you seek,
In the unknown, I’ll find the strength I need to speak.
In a box, I’ll carve my wounds away,
Until I reach out for myself and find my way.
By me .
PS: I chose the title because "the" is something notices ,known and trusted but "a" stands for unknown, untrusted and not developed.
Please tell me what do you think of it.
@zemunskiseljak check her account.
5 notes
·
View notes
Text
11 Ventôse an 232 (1er mars 2024)

🇨🇵 Le 11 Ventôse, dans le calendrier républicain français, correspond généralement au 1er mars dans le calendrier grégorien. Cette journée est connue comme la
"journée de la herse".
La herse est un outil agricole utilisé pour briser les mottes de terre et niveler le sol après le labour, préparant ainsi le terrain pour la plantation des semences. Le 11 Ventôse était donc dédié à cette étape cruciale du processus agricole.
Après le travail de la bêche, qui consiste à retourner la terre, vient l'étape de la herse pour affiner la surface du sol, améliorer sa structure et favoriser une meilleure répartition des éléments nutritifs. Cela permet également de faciliter la germination des graines et la croissance des plantes.
Ainsi, le 11 Ventôse représentait une journée où les agriculteurs se concentraient sur la préparation minutieuse des champs en vue des futures récoltes. C'était une étape essentielle dans le cycle agricole, soulignant l'importance du travail du sol pour assurer le succès des cultures et la sécurité alimentaire de la communauté.
***
🇬🇧/🇺🇲 On the French Republican calendar, the 11th Ventôse generally corresponds to the 1st of March in the Gregorian calendar. This day is known as the "day of the harrow".
The harrow is an agricultural tool used to break up clods of soil and level the ground after plowing, thus preparing the soil for seed planting. The 11th Ventôse was dedicated to this crucial step in the agricultural process.
After the work of the spade, which involves turning over the soil, comes the harrowing stage to refine the surface of the soil, improve its structure, and promote a better distribution of nutrients. This also helps facilitate seed germination and plant growth.
Thus, the 11th Ventôse represented a day when farmers focused on meticulously preparing the fields for future harvests. It was an essential step in the agricultural cycle, highlighting the importance of soil work in ensuring the success of crops and the food security of the community.
#france#revolution#recolutionnaire#calendrier#République#républicain#grégorien#calendrier républicain#french republican calendar#calendrier républicain français#1er mars#march 1st#Ventôse#11Ventôse
11 notes
·
View notes
Text
Javascript Frameworks
Absolutely, JavaScript frameworks are the backbone of modern web development, empowering developers to create robust, interactive, and responsive web applications. From Angular and React to Vue.js and beyond, these frameworks have revolutionized how we build web applications. Let's delve deeper into the world of JavaScript frameworks and explore their significance, popular choices, and their impact on web development.
Evolution of JavaScript Frameworks
JavaScript frameworks emerged to streamline the development process, offering predefined structures, libraries, and functionalities. They simplify complex tasks, making it easier to create feature-rich web applications.
Angular:
Angular, developed by Google, introduced the concept of a structured front-end framework. Its two major versions, AngularJS (1.x) and Angular (2+), introduced improvements in performance, modularity, and enhanced features like two-way data binding.
React:
React, maintained by Facebook, revolutionized front-end development with its component-based architecture. Its virtual DOM implementation significantly improved rendering efficiency, making it a go-to choice for building dynamic user interfaces.
Vue.js:
Vue.js gained popularity for its simplicity and flexibility. Its progressive framework allows developers to integrate it into existing projects seamlessly. Vue's gentle learning curve and adaptability have attracted a large community of developers.
Why Use JavaScript Frameworks?
Productivity: Frameworks provide reusable components, tools, and patterns, speeding up development.
Performance: Optimized rendering, virtual DOM, and efficient data binding contribute to faster applications.
Community Support: Active communities offer resources, libraries, and solutions to common problems.
Scalability: Frameworks often come with built-in features for scaling applications as they grow.
Choosing the Right Framework
Selecting a framework depends on project requirements, team expertise, scalability needs, and community support.
Angular: Ideal for large-scale applications requiring a complete framework solution with a structured architecture.
React: Suited for building dynamic, high-traffic applications, leveraging its virtual DOM and component-based structure.
Vue.js: A versatile choice, especially for smaller to medium-sized projects, due to its simplicity and easy integration.
The Future of JavaScript Frameworks
The landscape of JavaScript frameworks continues to evolve with updates, new releases, and the emergence of alternative frameworks. There's a trend toward optimizing performance, reducing bundle sizes, and improving developer experience.
Web Components and Micro-Frontends:
The rise of Web Components and micro-frontends is changing how developers architect applications. These technologies enable building modular, reusable components that can be utilized across frameworks and projects.
Framework Agnosticism:
Developers are exploring ways to combine different frameworks or use libraries like Svelte and Alpine.js to achieve optimal performance and flexibility while minimizing the constraints of a single framework.
Conclusion
JavaScript frameworks have significantly shaped the web development landscape, offering diverse options to cater to varying project needs. As technology evolves, the emphasis shifts towards performance, scalability, and adaptability, driving innovation in the realm of JavaScript frameworks.
Ultimately, the choice of a framework depends on the project's specific requirements, team expertise, and long-term goals. Understanding the strengths and trade-offs of each framework empowers developers to make informed decisions, ensuring the successful creation of modern, efficient web applications.
7 notes
·
View notes
Note
Did you know you loved your treasured weirdos right away or did it take some steeping? Or was there a particular moment?
Steeping...like they're tea...slorping them
Thanks for the ask! <3 Some ppl may have heard me say already but it was different for all three of the Three Sillies. (This is necessarily answered from the perspective of an anime-first viewer btw so please forgive the episode references if you're manga only! idk what would have happened if I met their village versions first...) Anyway, I liked Vueko right away. Did not realize she was an all time favorite but figured she'd go in top MiA characters. Later events in the season then added to how I saw her (the elaboration in that post is under the picture of me holding a belavue drawing and crying lol), even more as i read the manga and participated in fandom, but I was basically very fond of Vue right away and then liked her more and more.
I found Belaf likably quirky-sweet as soon as we meet him in ep1 but wasn't *particularly* interested. It was e7/e8, his pain and tragedy and the depth of what his transformation meant, which really got it started, and then it grew even more just like for V. Since then i just get ..aaa... sooo much fun out of thinkin' about him, both alone and in the context of his interpersonal relationships which were only briefly (but deftly and strongly) sketched out in canon....... i can pinpoint my return to 'writing for people other than just myself' as the night after episode 8 aired when i couldn't not start writing fic about the super brief scene of Vue feeding him. even for other fandoms and original work, i seriously doubt i'd be sharing writing online right now if not for B and V.
Waz took the longest! although i'm a fan of his seiyuu, during the airing of s2 i didn't have strong feelings about him, negative or positive. once i had seen the full arc and started making fanwork of and talking to people about the other two sages, i realized there was a weird old man shaped hole in my conception of their lives. so i was like ok let me think about him a bit. people come down various ways on how they imagine his interiority and feelings towards the other characters, whether he merely saw them as tools or treasured them as people or some combination. while i'm open to a range of Waz takes, i personally came to see and depict him in the way that i found most appealing -- quite sincerely fond of B and V, loves them even (not sure he'd use that word though), not remotely malicious, but fettered by commitment to his visions and an associated empathy blind spot that leads to quite awful and tragic things in the end. once i felt like i liked and understood all of them, it clicked so fantastically and unlocked so much fun to be had with fanwork of all three's various moments and dynamics. it's now hard to think back to a time when i wasn't fascinated by all three of them. : )
#this ask came in today but i have three or four unanswered asks of varying age that i claim i Will Get To#sorry about that#direct messages get answered in a more timely way if someone has a pressing Q and doesnt care about anonimity#orphan hole tag
4 notes
·
View notes
Text
java full stack
A Java Full Stack Developer is proficient in both front-end and back-end development, using Java for server-side (backend) programming. Here's a comprehensive guide to becoming a Java Full Stack Developer:
1. Core Java
Fundamentals: Object-Oriented Programming, Data Types, Variables, Arrays, Operators, Control Statements.
Advanced Topics: Exception Handling, Collections Framework, Streams, Lambda Expressions, Multithreading.
2. Front-End Development
HTML: Structure of web pages, Semantic HTML.
CSS: Styling, Flexbox, Grid, Responsive Design.
JavaScript: ES6+, DOM Manipulation, Fetch API, Event Handling.
Frameworks/Libraries:
React: Components, State, Props, Hooks, Context API, Router.
Angular: Modules, Components, Services, Directives, Dependency Injection.
Vue.js: Directives, Components, Vue Router, Vuex for state management.
3. Back-End Development
Java Frameworks:
Spring: Core, Boot, MVC, Data JPA, Security, Rest.
Hibernate: ORM (Object-Relational Mapping) framework.
Building REST APIs: Using Spring Boot to build scalable and maintainable REST APIs.
4. Database Management
SQL Databases: MySQL, PostgreSQL (CRUD operations, Joins, Indexing).
NoSQL Databases: MongoDB (CRUD operations, Aggregation).
5. Version Control/Git
Basic Git commands: clone, pull, push, commit, branch, merge.
Platforms: GitHub, GitLab, Bitbucket.
6. Build Tools
Maven: Dependency management, Project building.
Gradle: Advanced build tool with Groovy-based DSL.
7. Testing
Unit Testing: JUnit, Mockito.
Integration Testing: Using Spring Test.
8. DevOps (Optional but beneficial)
Containerization: Docker (Creating, managing containers).
CI/CD: Jenkins, GitHub Actions.
Cloud Services: AWS, Azure (Basics of deployment).
9. Soft Skills
Problem-Solving: Algorithms and Data Structures.
Communication: Working in teams, Agile/Scrum methodologies.
Project Management: Basic understanding of managing projects and tasks.
Learning Path
Start with Core Java: Master the basics before moving to advanced concepts.
Learn Front-End Basics: HTML, CSS, JavaScript.
Move to Frameworks: Choose one front-end framework (React/Angular/Vue.js).
Back-End Development: Dive into Spring and Hibernate.
Database Knowledge: Learn both SQL and NoSQL databases.
Version Control: Get comfortable with Git.
Testing and DevOps: Understand the basics of testing and deployment.
Resources
Books:
Effective Java by Joshua Bloch.
Java: The Complete Reference by Herbert Schildt.
Head First Java by Kathy Sierra & Bert Bates.
Online Courses:
Coursera, Udemy, Pluralsight (Java, Spring, React/Angular/Vue.js).
FreeCodeCamp, Codecademy (HTML, CSS, JavaScript).
Documentation:
Official documentation for Java, Spring, React, Angular, and Vue.js.
Community and Practice
GitHub: Explore open-source projects.
Stack Overflow: Participate in discussions and problem-solving.
Coding Challenges: LeetCode, HackerRank, CodeWars for practice.
By mastering these areas, you'll be well-equipped to handle the diverse responsibilities of a Java Full Stack Developer.
visit https://www.izeoninnovative.com/izeon/
2 notes
·
View notes
Text
Feeling and manifesting unity
"I am in you and you are in me and we are I am" *and as the Mayans say "I am another one of yourself". Thus, every life-form reflects every other life-form.
We don't meet outside but when we go beyond the mental activity, beyond thought, and we come in touch with the deepest part, opening ourselves to the light, there we meet.
Humanity will be united through this transcendence. Most people act as if they were independant beings but, from time to time, they get a glimpse of this unity, through a situation, a walk, a hug. Something in them remembers the oneness.
As healers and beings exploring our consciousness, we have the tools to spend more and more time feeling this oneness and we can act in what is called the physical reality with kindness, unconditional love, compassion and acceptance.
At the end of the day, we can ask ourselves how much time we spent experiencing that and do better the following day.
Anything can be healed.
*From the Eyes to Eyes Healing Meditation for two-Martin Brofman

2 notes
·
View notes
Text
Free access to intro courses & basic access to community.
$18/month - Billed by semester I believe 77h Frontend Career Path All 60+ courses Full access to community Course certificates
#web#design#code#codeblr#developer#developers#free#tool#tools#learn#online#scrimba#react#vue#html#css#javascript#python#typescript
0 notes
Text
Ensign Ful-Vue II: The Restoration
So last month I got this quirky little 1950’s British made camera in a charity shop. An Ensign Ful-Vue II. A medium format camera which was a pseudo-TLR which worked more like a box camera as it had both a fixed aperture (f11) and a fixed shutter speed (1/30th).

It had seen better days as it had dirt and paint chips all over, the shutter release lever occasionally stuck after actuating the mechanism, the strap had pretty much had it and the lock/unlock knob for opening it had lost its cap. But surprisingly for its age the optical elements were only a touch dusty, and after a quick wipe were extremely clear and bright. Considering the condition of the glass and the fact it took 120 film (very much still readily available) I decided to try and get this camera looking as good as possible.
First step was to strip it down and mask up any areas I didn’t want paint getting to. This camera is really quite basic in design, so I had the whole thing stripped down with 3 screws and 1 clip removed.

When masking up the film caddy part, I took extra care to make sure this original advertisement sticker didn’t get damaged.

I decided that to get the best finish, removal of the old paint would probably be best. I initially tried removing it using wire brush tools that came with my rotary tool, and although it was removing the paint it was burning through the brushes too fast. 5 brushes dead and all that was done was 60% of one side. An upgrade was needed.

I started treating the surface with isopropyl alcohol then attacking it with a much bigger brush that could handle higher RPMs without losing its bristles. What took 20 mins with the rotary tool was 5 mins with the drill/brush combo. Progress!

I briefly reassembled the camera at this stage to see how it looked. I was tempted to polish up the metal really well at this point and either have it unpainted or some sort of two-tone effect, but decided to try and keep it original as possible as per the initial plan. I disassembled it again and cracked open the can of matte black spray paint.

Whilst waiting for the spray paint to dry, I dealt with that sticking shutter release lever. I oiled the mechanism using a cotton bud and some oil. I didn’t want to put too much on in case it flicked onto the glass elements during use. That said, unlike other cameras I owned I could at least strip this down easily and clean it off if it did.
With the mechanism working more smoothly than it has done in decades, all that was left was to clean the glass elements.

The moment of truth. The removal of masking tape and reassembly. And I must say I’m very happy with the results. The finish on one side isn’t perfect and it seems I’d scratched the paint ever so slightly when moving the pieces after spraying, but even with these minor points it looks so so much better.



All that’s left to do now is source a new strap and to see if I can fabricate a new cap for the lock/unlock knob.
#vintage cameras#vintage#restoration#120 film#medium format#fulvue2#film photography#analog photography#old camera#repair
4 notes
·
View notes
Text
The Complete Timeline of a Web Development Project, Explained
Building a professional website or web application isn’t a one-week job. From planning and design to development and deployment, a successful project moves through multiple stages—each requiring time, collaboration, and precision.
Working with a Web Development Company helps streamline this timeline, but it’s still important for business owners and marketing teams to understand what happens behind the scenes. Whether you're launching a brand new website or rebuilding an existing one, here’s a complete breakdown of the typical web development project timeline.
1. Discovery & Requirement Gathering (1–2 Weeks)
Every successful project starts with a solid foundation. In this initial phase, the development team learns about your business, audience, goals, and technical needs. It includes:
Stakeholder interviews
Competitor research
Target audience analysis
Site goals and KPIs
Content inventory
You may also receive a project brief or proposal outlining the scope, budget, timeline, and deliverables.
2. Planning & Strategy (1 Week)
Once the goals are set, the agency maps out a strategy for execution. This involves:
Information architecture (sitemap planning)
Feature prioritization
Tech stack decisions (CMS, frameworks, integrations)
Timeline finalization
This is also when timelines are broken down into milestones and dependencies.
3. UX Wireframing & UI Design (2–3 Weeks)
Before development begins, the design team translates ideas into wireframes—basic layouts showing page structure and user flow. Once approved, they create high-fidelity UI designs, which reflect:
Brand identity and colour palette
Typography, buttons, and icon styles
Desktop and mobile responsiveness
You’ll typically review these designs through Figma or Adobe XD.
4. Front-End & Back-End Development (3–6 Weeks)
Once designs are locked, development begins. This is usually the most time-intensive phase and may include:
HTML/CSS/JavaScript coding for the front-end
Framework integration (React, Vue, Next.js, etc.)
Server-side logic, database setup, and CMS configuration
API development and third-party tool integration
Developers often work in sprints, especially for large projects.
5. Content Migration & SEO Optimization (1–2 Weeks)
If you're revamping an old website, content migration is a critical step. Even in new builds, SEO is baked in at this stage:
Migrating blog posts, media, and product pages
Adding meta tags, alt text, canonical URLs
URL mapping and redirection strategy
Page speed improvements and schema markup
Good agencies align this with SEO goals to prevent traffic loss post-launch.
6. Quality Assurance (QA) & Testing (1–2 Weeks)
Before going live, the site is tested across:
Browsers (Chrome, Firefox, Safari, Edge)
Devices (desktop, mobile, tablet)
Screen sizes and resolutions
Functionality (forms, login, search, checkout, etc.)
Agencies also perform performance testing, accessibility audits, and security reviews at this stage.
7. Client Review & Final Revisions (1 Week)
Once QA is complete, the client is invited to review the staging site. This is your opportunity to:
Test the site internally
Flag any issues or edits
Ensure all content is accurate and brand-aligned
A final round of tweaks is made based on feedback before moving to deployment.
8. Deployment & Launch (1–3 Days)
When everything is greenlit, the website goes live. This involves:
DNS updates and domain pointing
Hosting configuration and SSL setup
Backend logins and access control
Real-time analytics and conversion tracking setup
A soft launch or phased rollout may be used to reduce risk.
9. Post-Launch Support & Maintenance (Ongoing)
Your relationship with the development team doesn’t end at launch. Ongoing services include:
Bug fixes and patch updates
CMS training and admin access
Plugin and theme updates
Security monitoring and backups
Performance optimization
Some companies also offer retainers for regular content updates or feature enhancements.
Conclusion
From discovery to deployment, a web development project can take anywhere from 6 to 12 weeks depending on complexity, content readiness, and collaboration speed. When planned properly, each phase builds on the last to deliver a site that performs, converts, and scales with your business.
Partnering with a Web Development Company ensures each stage is handled by experts—reducing delays, avoiding common pitfalls, and launching a product that aligns with your goals from day one.
0 notes
Text
Discover How to Find Sterile Processing Exam Near CA and Get CNA Programs in Vallejo Today
If you're looking to launch a rewarding healthcare career in California, you're not alone. With increasing demand for trained professionals, roles like Sterile Processing Technicians and Certified Nursing Assistants (CNAs) are more important than ever. Whether you're planning to find sterile processing exam near CA or want to get CNA programs in Vallejo, this guide will walk you through how to make the right move for your future.
Why Consider a Career in Sterile Processing or CNA?
Healthcare is one of the fastest-growing industries in the U.S., and California is a hub for hospitals, clinics, and long-term care facilities. Two vital support roles in this sector are Sterile Processing Technicians and CNAs. Both jobs offer stability, excellent career growth, and the opportunity to make a direct impact on patient care.
Sterile Processing Technicians are the backbone of infection control in healthcare settings. They clean, sterilize, and maintain surgical tools and instruments.
Certified Nursing Assistants (CNAs) provide essential daily care for patients, supporting nurses in hospitals, nursing homes, and private care facilities.
How to Find Sterile Processing Exam Near CA
If you're pursuing a career as a Sterile Processing Technician, you must pass a certification exam to become competitive in the job market. Here’s how to find sterile processing exam near CA and prepare effectively:
1. Choose a Recognized Certification
The most recognized certification for sterile processing is the Certified Registered Central Service Technician (CRCST), offered by the Healthcare Sterile Processing Association (HSPA).
Other reputable certifications include:
CBSPD (Certification Board for Sterile Processing and Distribution)
IAHCSMM (International Association of Healthcare Central Service Materiel Management – now part of HSPA)
2. Search for Exam Centers
To find sterile processing exam near CA, visit the HSPA or CBSPD websites and use their testing location tools. Testing centers are located throughout California, including major cities like:
Los Angeles
San Francisco
Sacramento
San Diego
Many exams are conducted through Prometric or Pearson VUE, both of which offer online scheduling and location search features.
3. Enroll in a Training Program
Before taking the exam, consider enrolling in a sterile processing training program. Many community colleges and vocational schools across California offer hands-on training, including externships in real medical facilities.
Look for programs that:
Prepare you for CRCST or CBSPD exams
Offer flexible class schedules (evening/weekend)
Include clinical experience
Where to Get CNA Programs in Vallejo
Vallejo, located in the San Francisco Bay Area, is home to several reputable institutions offering CNA programs. If you’re aiming to get CNA programs in Vallejo, consider the following steps:
1. Check State-Approved Programs
In California, CNA programs must be approved by the California Department of Public Health (CDPH). You can view an updated list of state-approved CNA programs on the CDPH website.
Top programs in and near Vallejo include:
Solano Community College
Vallejo Adult School
North Bay CNA Training Center
These institutions offer quality training, exam prep, and even job placement support after graduation.
2. Understand the Program Structure
Most CNA programs in Vallejo include:
60–100 hours of classroom instruction
100+ hours of supervised clinical training
CPR certification
Exam preparation for the California Nurse Assistant Competency Examination
Programs typically last between 6 to 12 weeks, depending on part-time or full-time enrollment.
3. Explore Financial Aid Options
Many CNA students in Vallejo qualify for financial assistance, especially through:
Workforce development grants
Scholarships
Federal financial aid (FAFSA)
Some programs even offer free CNA training if you commit to working with their affiliated healthcare facility for a designated time.
Benefits of Combining CNA and Sterile Processing Knowledge
Although CNA and Sterile Processing are separate fields, having credentials in both can open more doors. Many professionals begin as CNAs and then transition into sterile processing or vice versa. Here’s why combining both skills is a smart move:
Broader employment options in various healthcare settings
A deeper understanding of patient care and surgical support
Opportunities for higher pay and leadership roles
Final Thoughts
If you’re serious about entering the healthcare workforce, now is the perfect time to find sterile processing exam near CA or get CNA programs in Vallejo. These entry-level positions can serve as stepping stones to even greater roles like Licensed Vocational Nurse (LVN) or Surgical Technologist. With accredited training, proper certification, and a commitment to excellence, your healthcare journey can begin today.
Whether you’re aiming to clean surgical tools with precision or provide bedside care with compassion, California offers numerous pathways for success. Start exploring your options, enroll in a program, and take that first confident step toward a fulfilling healthcare career.
0 notes
Text
Why I Love Get By Text
I have a confession: I've been writing browser tests lately, and my preferred approach to locators is becoming get by text or get by label.
I am aware that some of you might want to throw some full wine bottles at me now. But I stand by it.
Over the course of my career as a test automation specialist, I've worked with a bunch of web applications for which I automated browser tests. One of the most critical aspects of writing browser tests is finding good locators to hook into in order to drive the application. Naturally, since there are plenty of options there are also plenty of opinions on what kind of locator strategies to use. Typically these follow some kind pattern like this;
Use id attributes that are permanent, if you can. If you can't, then
Use data-testid or other custom attributes specifically for automation if you can. If this isn't an option then
Use class attributes, which tend to be stable. If you can't do this, then
Use CSS properties to specify elements. And if all the above aren't options, then
Use text or xpath locators or something and hope for the best.
Generally patterns like this are a good heuristic for identifying locators. However, the nature of front-end web applications has gradually changed over the past decade. Most front-ends are now generated through frameworks and not through hand-written HTML, CSS and JS. A result of such frameworks is that elements aren't always able to be directly manipulated by developers, and you need to rely on the capabilities of the framework. Browsers (and computers more generally) have gotten faster and more efficient. And lastly, tooling has evolved greatly for browser automation. Selenium WebDriver is a web standard now, and there's lots of other tools that can be used.
Based on all this progress, one would imagine that there's been progress on how to choose or use locators well with modern and maybe less-modern web apps and pages. One would be, I think, disappointed to find out there hasn't been much progress here. Finding and maintaining locators is pretty similar to how things looked many years ago. Front-end developers still hesitate to add custom attributes for testing sometimes. Newer web frameworks dynamically create elements, so id attributes are either not present or not reliable enough for automation. No one understands CSS, still.
What to do based on this state of affairs? I've been using Playwright lately for browser automation, and Playwright provides a getByText() method for finding elements. I started using it out of convenience at first and, well, I'm convinced it's a good approach. Why? Because - frankly - it works well.
The thing about text in web applications, whether that be labels next to inputs or placeholder text, is that it's actually fairly stable. Most buttons with the text Submit will continue to have the text Submit for a long time. And if the text does change on an element it is straightforward and obvious to update your tests. Plus, text doesn't tend to go away: moving from Angular to React to Vue to Svelte still means your Name field has a label of "Name" that end users will see.
One big objection to using text is localization internationalization, which can be a valid point. However, if your web app has five options for language, does that mean the logic and workflows change as well? They might, but if they don't, you can likely test one language and still feel confident in the test results. If you can't use text-based locators, then you'll have to evalutate your strategy anyway.
I am a big fan of the adage "What's the simplest thing that could possibly work". When it comes to finding elements by text, this advice seems to hold true.
0 notes
Text

Composable Commerce: Why It’s the Future of eCommerce Architecture
In today’s fast-moving digital world, traditional eCommerce platforms are hitting their limits.
If your team is stuck with inflexible tech or struggling to scale, it’s time to explore Composable Commerce — a modular, API-first approach that lets you build your store your way.
What is Composable Commerce?
Composable Commerce allows brands to integrate and manage only the best tools for each part of their eCommerce system. That means:
You’re no longer tied to one all-in-one platform
You can replace or upgrade individual services without breaking your site
You get better performance, scalability, and user experiences
This is especially helpful for B2B eCommerce and brands that need customized workflows, flexible pricing, and advanced integrations.
💡 Think of it like LEGO blocks — you choose the best piece for search, checkout, CMS, and so on — and connect them with APIs.
Why Developers and Brands Are Adopting It
With Composable Commerce, developers can use their favorite frameworks (React, Vue, Next.js) and connect them to tools like Stripe, Contentful, or Algolia.
Business teams benefit too:
Faster launches
Easier testing and experimentation
Better user experiences
Less dependency on legacy systems
This approach aligns perfectly with headless commerce and Progressive Web Apps (PWAs) — both of which Wagento supports. Check out their PWA Development Services to see how they help brands go mobile-first.
Recommended Reading
Wagento published a comprehensive guide that breaks everything down in simple terms:
👉 What is Composable Commerce? A Simple Guide for eCommerce Brands
It explains:
What composable means
When to use it
How to start transitioning away from monolithic systems
Looking to Modernize Your eCommerce?
Here are more useful resources from Wagento:
B2B eCommerce Services
Magento Development
BigCommerce Implementation
Adobe Commerce Solutions
If you're building the next generation of eCommerce, it's time to go composable.
1 note
·
View note